JS Markdown editor is a Javascript plugin written by @Grafikart, it is an easy to use markdown editor with live preview and Image uploading. The initialization of this plugin transforms a textarea into an markdown editor using a new instance of the MdEditor class. Jan 16, 2017 JS Markdown editor is a Javascript plugin written by @Grafikart, it is an easy to use markdown editor with live preview and Image uploading. The initialization of this plugin transforms a textarea into an markdown editor using a new instance of the MdEditor class.
- Markdown Js Tutorial
- Markdown Jsdoc
- Markdown Js-sequence-diagrams
- Markdown Editor Js
- Markdown Js Interview
- Markdown Json
- Github Markdown Syntax
Marked is
- built for speed.*
- a low-level markdown compiler for parsing markdown without caching or blocking for long periods of time.**
- light-weight while implementing all markdown features from the supported flavors & specifications.***
- available as a command line interface (CLI) and running in client- or server-side JavaScript projects.
* Still working on metrics for comparative analysis and definition.
** As few dependencies as possible.
*** Strict compliance could result in slower processing when running comparative benchmarking.
Demo
Checkout the demo page to see marked in action ⛹️
These documentation pages are also rendered using marked 💯
Installation

CLI:npm install -g marked
In-browser:npm install marked
Usage
Warning: 🚨 Marked does not sanitize the output HTML. Please use a sanitize library, like DOMPurify (recommended), sanitize-html or insane on the output HTML! 🚨
CLI
Browser
Node.js
Marked offers advanced configurations and extensibility as well.
Supported Markdown specifications
We actively support the features of the following Markdown flavors.
| Flavor | Version | Status |
|---|---|---|
| The original markdown.pl | -- | |
| CommonMark | 0.29 | Work in progress |
| GitHub Flavored Markdown | 0.29 | Work in progress |
By supporting the above Markdown flavors, it's possible that Marked can help you use other flavors as well; however, these are not actively supported by the community.
Security
The only completely secure system is the one that doesn't exist in the first place. Having said that, we take the security of Marked very seriously.
Therefore, please disclose potential security issues by email to the project committers as well as the listed owners within NPM. We will provide an initial assessment of security reports within 48 hours and should apply patches within 2 weeks (also, feel free to contribute a fix for the issue).
21st August, 2020 | 4min read
Markdown is a markup language like HTML. It is quite popular among developers to write blogs, readme files, documentation and blogs. Some of the popular websites that support rich text like Reddit, GitHub, Notion etc allow you to write markdown. I use markdown to convert my blog from a markdown file to HTML web pages. Markdown is simple yet very powerful. In this blog, I will be writing about how to build a simple markdown parser to convert md to HTML with JavaScript using Regular Expressions.
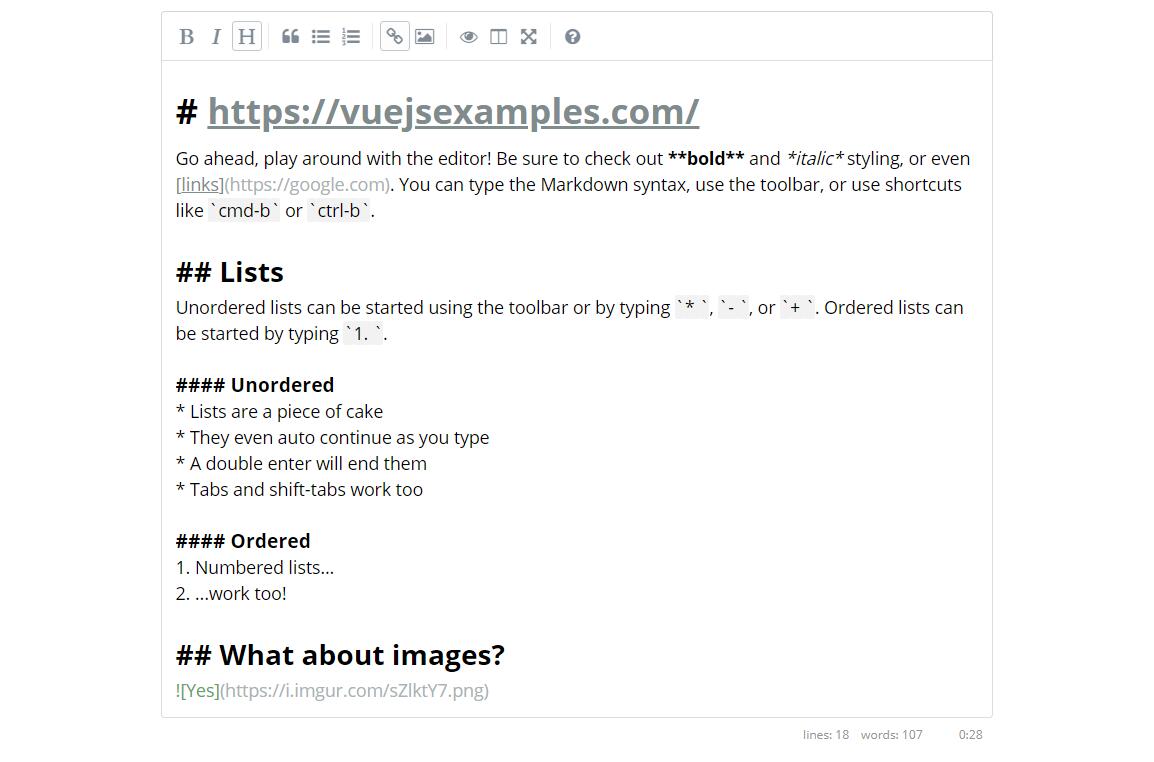
How does a markdown text look like
If you open a markdown file, you'll see the following syntax.
Learn more from this markdown cheatsheet.
Regular Expressions
Markdown Js Tutorial
A regular expression is a character sequence that helps us to capture patterns in a text. We can use it to validate user input, find and replace texts and yup, you guessed it, build our markdown parser. 😉
Different languages have different ways to represent RegEx. Here is how it is done in JavaScript.
I will explain the patterns we use in our parser as we reach that section. However, if you want to read more about regular expressions, visit https://javascript.info.
Markdown parser
The markdown parser I intend to build is a function that takes markdown text as input and returns HTML.
Here, we want to find a certain pattern in markdownText and perform replace operations.
String replace function
Our markdown parser is simple. It captures a pattern from markdown string passed to the function as markdownText argument and replaces it with certain HTML pattern.
Here is how the string replace function works.
Note: Here the i flag represents case insensitive and g flag represents global, which means it matches patterns everywhere on the string, not just the first match.
Markdown Jsdoc
Capturing groups in Regular Expression

Markdown Js-sequence-diagrams
Regular Expressions allows us to capture patterns of text and reference them with something like an index. We can use the index in the replace operation. To represent a group, we can simply wrap it in a parenthesis ().
Here, we have stored the starting hello in a group. The group can then be referenced with $1 on our replace operation.
Back to the parser
Now, we want to parse the markdown text and replace it with HTML.
Here are the RegExes we will use in our parser and their explanation.
Heading
For heading, we want a string that starts with a hash(es) and captures everything after those characters.Here the first carat
^represents line starting with and m flag represents multiple lines and by doing .* we are capturing everything (letters, numbers, special characters) that exists there.Blockquote
For blockquote, we want a line that starts with>and captures everything after that character.Note: > represents escaping > character. That means, don't treat > as a part of special regEx character but as a part of that text itself.
Bold Text
For bold text, we want to capture a text between 2 asterisks. Barcode number lookup.Italics Text
For italic text, we want to capture a text between one asterisk.For image, link and line break
Fitting it all together
Markdown Editor Js

By this point, you probably have all the background necessary to understand the concepts. Let's fit all the things that we have learnt up to now and build the parser.
Time to test the parser.
Markdown Js Interview

Markdown Json
Should print:
Github Markdown Syntax
Our markdown parser is now completed. It doesn't cover everything that markdown supports. Try implementing them and share the solution with me via twitter.
